
The heading command (" ") puts a blank line above and below the heading text. If you want to put a line break at a particular place, you can use the " " command, or, for a paragraph break, the " " command, which will insert a blank line. This is because the author of the page has no way of knowing the size of the reader's screen, or what size type they will have their browser set for. A white space of any size is treated as a single space. HTML doesn't normally use line breaks for ordinary text. You don't really need to know much HTML to create a page, because you can copy bits of HTML from other pages that do what you want, then change the text! It consists of ordinary text, with commands that are enclosed by "" characters, or bewteen an "&" and a " ". If you would like to make a link or bookmark to this page, the URL is: This is a size "1" heading This is a size "2" heading This is a size "3" heading This is a size "4" heading This is a size "5" heading This is a size "6" heading Copyright © 1997, by Sheldon Brown

The modifier does not need to be repeated in the closing command. Modifiers are sometimes included along with the basic command, inside the opening command's. The closing command is always the same as the opening command, except for the addition of the "/". Most HTML commands come in pairs: for example, "" marks the beginning of a size 4 heading, and "" marks the end of it. The heading command ("") puts a blank line above and below the heading text. If you want to put a line break at a particular place, you can use the "" command, or, for a paragraph break, the "" command, which will insert a blank line.


The HTML commands are linked to explanations of what they do.
#SAMPLE HTML PAGE CODE#
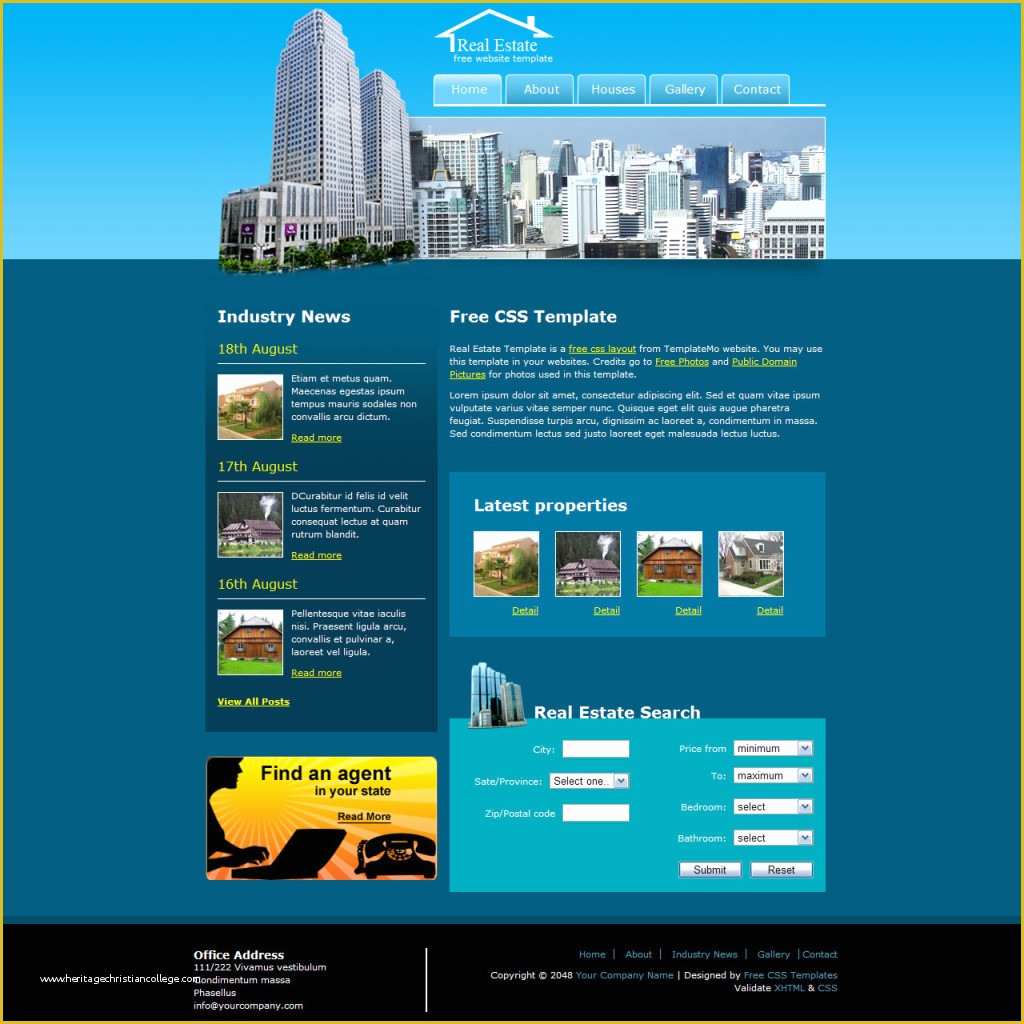
This page shows on the left as it appears in your browser, and the corresponding HTML code appears on the right. Basic HTML Sample Page A Simple Sample Web Page By Sheldon Brown Demonstrating a few HTML features


 0 kommentar(er)
0 kommentar(er)
